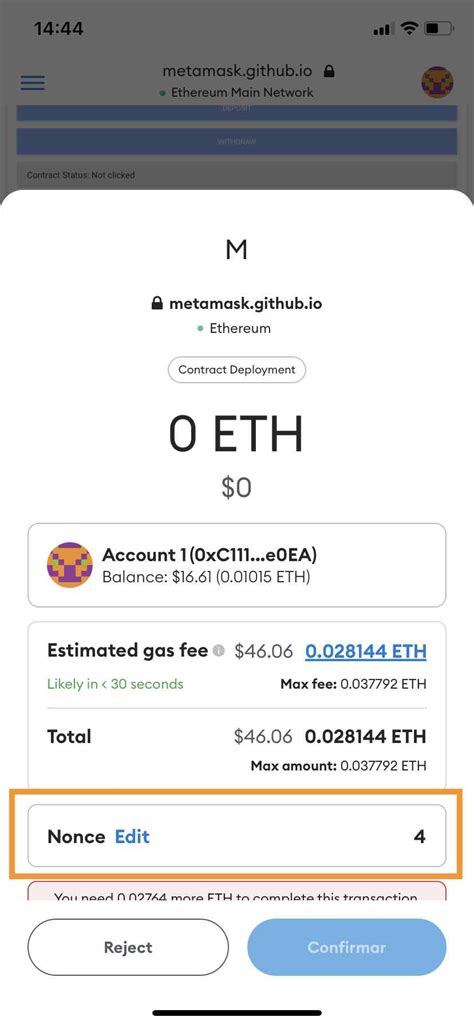
Metamask: Alert after spending approval
MetaMask Alerts: A Simple Example
As a developer building decentralized applications (dApps) on the Ethereum blockchain, you may encounter several challenges when integrating MetaMask into your project. In this article, we will explore a simple example of how to use MetaMask alerts in a dApp.
Why Use MetaMask Alerts?
MetaMask alerts provide a convenient way to notify users about important events or actions in your application. These notifications can help improve the user experience and increase engagement.
The Code:
async function main() {
// Initialize MetaMask
const web3 = await window.ethereum.connect();
// Add event listener for alert notification
web3.on('connect', async () => {
window.alert(Connected successfully);
console.log('User connected');
// Handle other events, such as errors or transactions
try {
const txId = await web3.eth.sendTransaction({
from: '0xYourAccountAddress',
to: '0xRecipientAddress',
value: '0.01 ether',
});
console.log(Transaction ID: ${txId});
} catch (error) {
window.alert('Error:', error.message);
console.error(error);
}
});
}
In this example, we:
- Initialize MetaMask using the
window.ethereum.connect()method.
- Set an event listener for the
connectevent in MetaMask. When a user connects to Metamask, the event listener will be triggered and theconnectfunction will be executed.
- Inside the
connectfunction, we display a confirmation alert with the message “Connected successfully”.
- We also log a success message to the console using
console.log.
- To handle other events, such as errors or transactions, we capture any errors that occur and display an error message.
- If an error occurs during a transaction, we display an alert with the error message.
Important Notes:

- Make sure to replace
'0xYourAccountAddress'and'0xRecipientAddress'with the actual addresses of your MetaMask account and recipient.
- The
txIdvariable is used to display the transaction ID in the transaction log. You can use this value to track transactions within your dApp.
- This example demonstrates a basic usage of MetaMask alerts. In a real-world application, you may want to implement additional error handling and logging mechanisms.
By following this simple code snippet, you can easily integrate MetaMask alerts into your dApp and enhance the user experience.